Let’s build a browser!¶
Although it’s possible to build complex GUI layouts, you can get a lot of functionality with very little code, utilizing the rich components that are native on modern platforms.
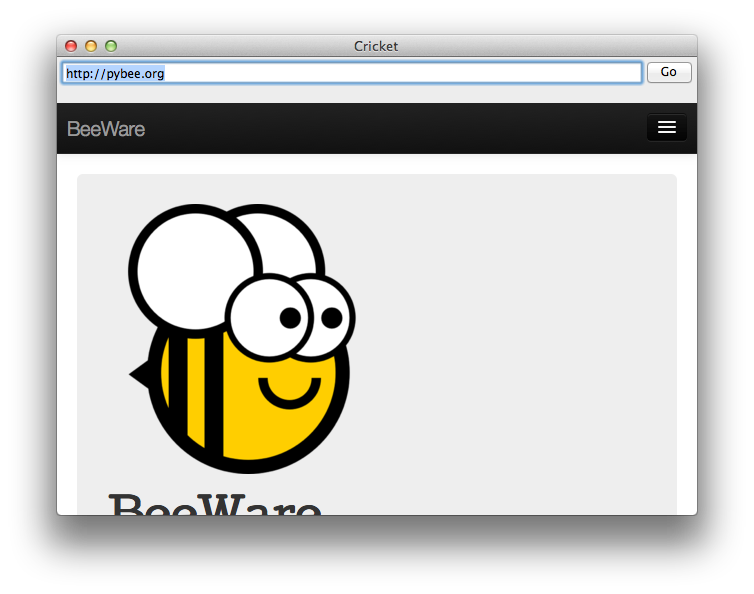
So - let’s build a tool that lets our pet yak graze the web - a primitive web browser, in less than 40 lines of code!

Here’s the source code:
import toga
from toga.style.pack import CENTER, COLUMN, ROW, Pack
class Graze(toga.App):
def startup(self):
self.main_window = toga.MainWindow()
self.webview = toga.WebView(
on_webview_load=self.on_webview_loaded, style=Pack(flex=1)
)
self.url_input = toga.TextInput(
value="https://beeware.org/", style=Pack(flex=1)
)
box = toga.Box(
children=[
toga.Box(
children=[
self.url_input,
toga.Button(
"Go",
on_press=self.load_page,
style=Pack(width=50, padding_left=5),
),
],
style=Pack(
direction=ROW,
alignment=CENTER,
padding=5,
),
),
self.webview,
],
style=Pack(direction=COLUMN),
)
self.main_window.content = box
self.webview.url = self.url_input.value
# Show the main window
self.main_window.show()
def load_page(self, widget):
self.webview.url = self.url_input.value
def on_webview_loaded(self, widget):
self.url_input.value = self.webview.url
def main():
return Graze("Graze", "org.beeware.tutorial")
if __name__ == "__main__":
main().main_loop()
In this example, you can see an application being developed as a class, rather than as a build method. You can also see boxes defined in a declarative manner - if you don’t need to retain a reference to a particular widget, you can define a widget inline, and pass it as an argument to a box, and it will become a child of that box.