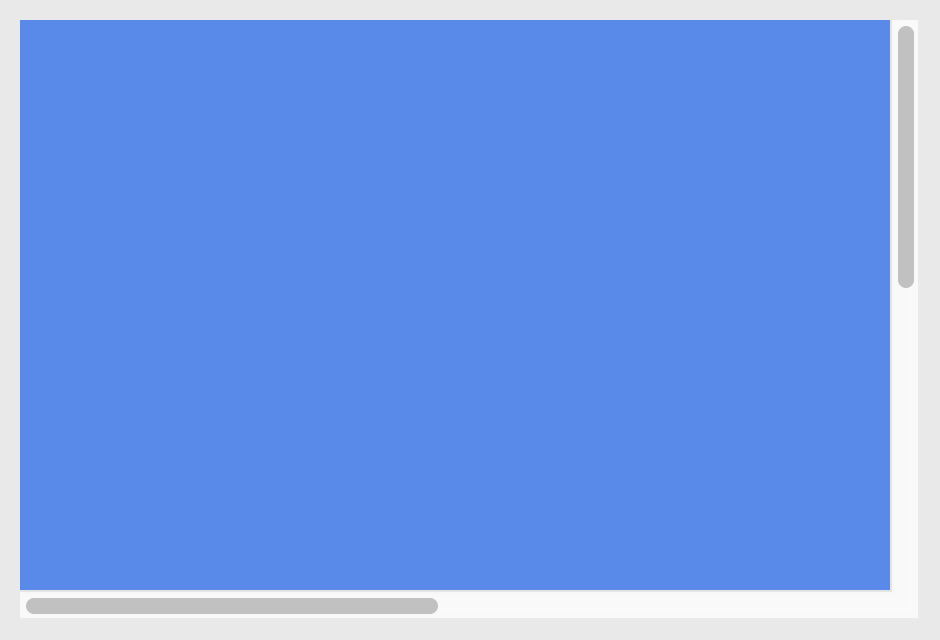
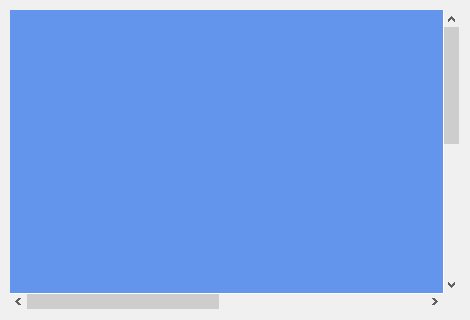
ScrollContainer¶
A container that can display a layout larger than the area of the container, with overflow controlled by scroll bars.
Usage¶
import toga
content = toga.Box(children=[...])
container = toga.ScrollContainer(content=content)
Reference¶
- class toga.ScrollContainer(id=None, style=None, horizontal=True, vertical=True, on_scroll=None, content=None)¶
Bases:
WidgetCreate a new Scroll Container.
- Parameters:
id – The ID for the widget.
style – A style object. If no style is provided, a default style will be applied to the widget.
horizontal (bool) – Should horizontal scrolling be permitted?
vertical (bool) – Should horizontal scrolling be permitted?
on_scroll (callable | None) – Initial
on_scrollhandler.content (Widget | None) – The content to display in the scroll window.
- property enabled: bool¶
Is the widget currently enabled? i.e., can the user interact with the widget?
ScrollContainer widgets cannot be disabled; this property will always return True; any attempt to modify it will be ignored.
- focus()¶
No-op; ScrollContainer cannot accept input focus
- property horizontal_position: int¶
The current horizontal scroll position.
If the value provided is negative, or greater than the maximum horizontal position, the value will be clipped to the valid range.
- Returns:
The current horizontal scroll position.
- Raises:
ValueError – If an attempt is made to change the horizontal position when horizontal scrolling is disabled.
- property on_scroll: callable¶
Handler to invoke when the user moves a scroll bar.
- property position: tuple[int, int]¶
The current scroll position, in the form (horizontal, vertical).
If the value provided for either axis is negative, or greater than the maximum position in that axis, the value will be clipped to the valid range.
If scrolling is disabled in either axis, the value provided for that axis will be ignored.
- property vertical_position: int¶
The current vertical scroll position.
If the value provided is negative, or greater than the maximum vertical position, the value will be clipped to the valid range.
- Returns:
The current vertical scroll position.
- Raises:
ValueError – If an attempt is made to change the vertical position when vertical scrolling is disabled.