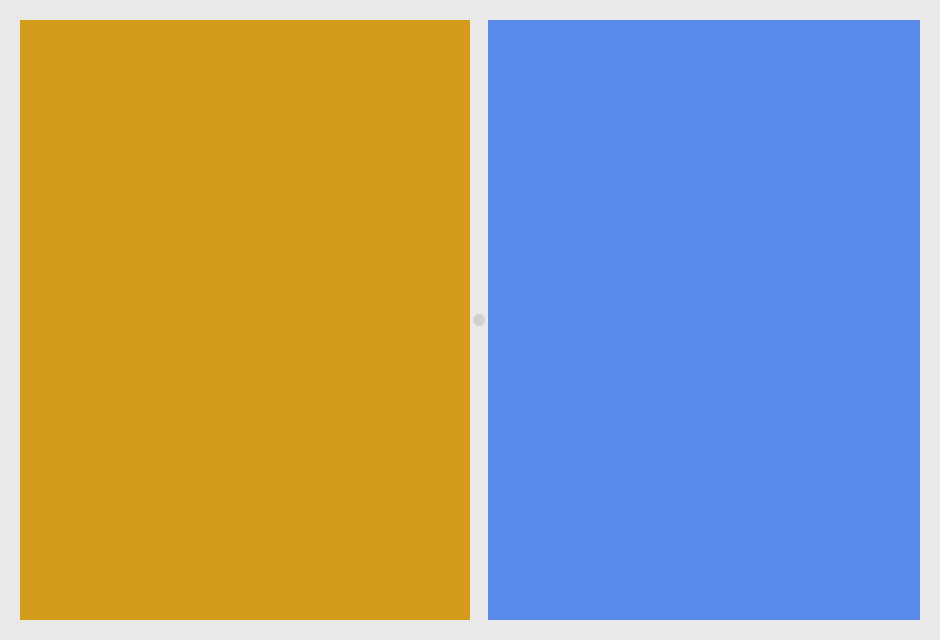
SplitContainer#
A container that divides an area into two panels with a movable border.
Usage#
import toga
left_container = toga.Box()
right_container = toga.ScrollContainer()
split = toga.SplitContainer(content=[left_container, right_container])
Content can be specified when creating the widget, or after creation by assigning
the content attribute. The direction of the split can also be configured, either
at time of creation, or by setting the direction attribute:
import toga
from toga.constants import Direction
split = toga.SplitContainer(direction=Direction.HORIZONTAL)
left_container = toga.Box()
right_container = toga.ScrollContainer()
split.content = [left_container, right_container]
By default, the space of the SplitContainer will be evenly divided between the two panels. To specify an uneven split, you can provide a flex value when specifying content. In the following example, there will be a 60/40 split between the left and right panels.
import toga
split = toga.SplitContainer()
left_container = toga.Box()
right_container = toga.ScrollContainer()
split.content = [(left_container, 3), (right_container, 2)]
This only specifies the initial split; the split can be modified by the user once it is displayed.
Reference#
- class toga.SplitContainer(id=None, style=None, direction=Direction.VERTICAL, content=(None, None))#
Bases:
WidgetCreate a new SplitContainer.
- Parameters:
id – The ID for the widget.
style – A style object. If no style is provided, a default style will be applied to the widget.
direction (Direction) – The direction in which the divider will be drawn. Either
HORIZONTALorVERTICAL; defaults toVERTICALcontent (tuple[Widget | None | tuple, Widget | None | tuple]) – Initial
contentof the container. Defaults to both panels being empty.
- property content: tuple[Widget | None | tuple, Widget | None | tuple]#
The widgets displayed in the SplitContainer.
This property accepts a sequence of exactly 2 elements, each of which can be either:
A
Widgetto display in the panel.None, to make the panel empty.A tuple consisting of a Widget (or
None) and the initial flex value to apply to that panel in the split, which must be greater than 0.
If a flex value isn’t specified, a value of 1 is assumed.
When reading this property, only the widgets are returned, not the flex values.
- property enabled: bool#
Is the widget currently enabled? i.e., can the user interact with the widget?
SplitContainer widgets cannot be disabled; this property will always return True; any attempt to modify it will be ignored.
- focus()#
No-op; SplitContainer cannot accept input focus