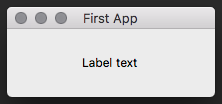
Label¶
The Label is a text-label for annotating forms or interfaces.

Usage¶
import toga
label = toga.Label('Hello world')
Supported Platforms¶
| Component | iOS | win32 | web | django | cocoa | gtk | android |
|---|---|---|---|---|---|---|---|
| Label |  |
 |
 |
 |
 |
 |
 |
Reference¶
-
class
toga.interface.widgets.label.Label(text, id=None, style=None, alignment=0)¶ Label widget
Instantiate a new instance of the label widget
Parameters: - text (
str) – Text of the label - id (
str) – An identifier for this widget. - style (
colosseum.CSSNode) – an optional style object. If no style is provided then a new one will be created for the widget. - alignment (
int) – Alignment of the label, default is left. Alignments can be found in toga.constants
-
add(child)¶ Add a widget as a child of this one.
Raises an
ValueErrorif this widget is a leaf, and cannot have children.Parameters: child ( toga.Widget) – The child to add to the widget
-
alignment¶ The alignment of the label text
Returns: Alignment of the label, default is left. Alignments can be found in toga.constants Return type: int
-
app¶ The App to which this widget belongs.
Return type: toga.App
-
children¶ The children of this node.
This always returns a list, even if the node is a leaf and cannot have children.
Return type: listReturns: A list of the children for this widget
-
hide()¶ Hide the widget from the super view.
-
id¶ The node identifier. This id can be used to target CSS directives
Return type: str
-
parent¶ The parent of this node.
Return type: toga.Widget
-
set_font(font)¶ Set a font on this widget.
Parameters: font ( toga.Font) – The new font
-
show()¶ Show the widget on the super view.
-
style¶ The style object for this widget.
Returns: The style for this widget Return type: colosseum.CSSNode
-
text¶ The text of the label
Return type: str
-
window¶ The Window to which this widget belongs.
Return type: toga.Window
- text (