Table¶
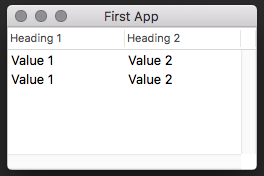
The table widget is a widget for displaying tabular data. It can be instantiated with the list of headings and then data rows can be added.

Usage¶
import toga
table = toga.Table(['Heading 1', 'Heading 2'])
# Append to end of table
table.insert(None, 'Value 1', 'Value 2')
# Insert to row 2
table.insert(2, 'Value 1', 'Value 2')
Supported Platforms¶
| Component | iOS | win32 | web | django | cocoa | gtk | android |
|---|---|---|---|---|---|---|---|
| Table |  |
 |
 |
 |
 |
 |
 |
Reference¶
-
class
toga.interface.widgets.table.Table(headings, id=None, style=None)¶ Table widget
Instantiate a new instance of the split container widget
Parameters: - headings (
listofstr) – The list of headings for the table - id (
str) – An identifier for this widget. - style (
colosseum.CSSNode) – an optional style object. If no style is provided then a new one will be created for the widget.
-
add(child)¶ Add a widget as a child of this one.
Raises an
ValueErrorif this widget is a leaf, and cannot have children.Parameters: child ( toga.Widget) – The child to add to the widget
-
app¶ The App to which this widget belongs.
Return type: toga.App
-
children¶ The children of this node.
This always returns a list, even if the node is a leaf and cannot have children.
Return type: listReturns: A list of the children for this widget
-
hide()¶ Hide the widget from the super view.
-
id¶ The node identifier. This id can be used to target CSS directives
Return type: str
-
insert(index, *data)¶ Insert a new row into the table
Parameters: - index (
intorNoneType) – The index to insert at, the end if None - *data –
A list of values for each of the columns
- index (
-
parent¶ The parent of this node.
Return type: toga.Widget
-
set_font(font)¶ Set a font on this widget.
Parameters: font ( toga.Font) – The new font
-
show()¶ Show the widget on the super view.
-
style¶ The style object for this widget.
Returns: The style for this widget Return type: colosseum.CSSNode
-
window¶ The Window to which this widget belongs.
Return type: toga.Window
- headings (