Selection¶
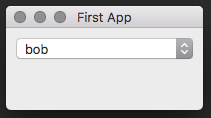
The Selection widget is a simple control for allowing the user to choose between a list of string options.

Usage¶
import toga
container = toga.Selection(items=['bob', 'jim', 'lilly'])
Supported Platforms¶
| Component | iOS | win32 | web | django | cocoa | gtk | android |
|---|---|---|---|---|---|---|---|
| Selection |  |
 |
 |
 |
 |
 |
 |
Reference¶
-
class
toga.interface.widgets.selection.Selection(id=None, style=None, items=[])¶ Selection widget
Instantiate a new instance of the selection widget
Parameters: - id (
str) – An identifier for this widget. - style (
colosseum.CSSNode) – an optional style object. If no style is provided then a new one will be created for the widget. - items (
listofstr) – Items for the selection:
-
add(child)¶ Add a widget as a child of this one.
Raises an
ValueErrorif this widget is a leaf, and cannot have children.Parameters: child ( toga.Widget) – The child to add to the widget
-
app¶ The App to which this widget belongs.
Return type: toga.App
-
children¶ The children of this node.
This always returns a list, even if the node is a leaf and cannot have children.
Return type: listReturns: A list of the children for this widget
-
hide()¶ Hide the widget from the super view.
-
id¶ The node identifier. This id can be used to target CSS directives
Return type: str
-
items¶ The list of items
Return type: listofstr
-
parent¶ The parent of this node.
Return type: toga.Widget
-
set_font(font)¶ Set a font on this widget.
Parameters: font ( toga.Font) – The new font
-
show()¶ Show the widget on the super view.
-
style¶ The style object for this widget.
Returns: The style for this widget Return type: colosseum.CSSNode
-
value¶ The value of the selected item
Return type: str
-
window¶ The Window to which this widget belongs.
Return type: toga.Window
- id (