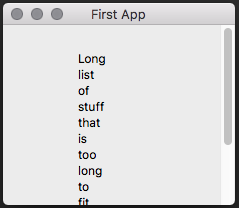
Scroll Container¶
The Scroll Container is similar to the iframe or scrollable div element in HTML, it contains an object with its own scrollable selection.

Usage¶
import toga
content = toga.WebView()
container = toga.ScrollContainer(content=content)
Scroll settings¶
Horizontal or vertical scroll can be set via the initializer or using the property.
import toga
content = toga.WebView()
container = toga.ScrollContainer(content=content, horizontal=False)
container.vertical = False
Supported Platforms¶
| Component | iOS | win32 | web | django | cocoa | gtk | android |
|---|---|---|---|---|---|---|---|
| ScrollContainer |  |
 |
 |
 |
 |
 |
 |
Reference¶
-
class
toga.interface.widgets.scrollcontainer.ScrollContainer(id=None, style=None, horizontal=True, vertical=True, content=None)¶ A scrollable container
Instantiate a new instance of the scrollable container widget
Parameters: - id (
str) – An identifier for this widget. - style (
colosseum.CSSNode) – an optional style object. If no style is provided then a new one will be created for the widget. - horizontal (
bool) – Enable horizontal scroll bar - vertical (
bool) – Enable vertical scroll bar - content (
toga.Widget) – The content of the scroll window
-
add(child)¶ Add a widget as a child of this one.
Raises an
ValueErrorif this widget is a leaf, and cannot have children.Parameters: child ( toga.Widget) – The child to add to the widget
-
app¶ The App to which this widget belongs.
Return type: toga.App
-
children¶ The children of this node.
This always returns a list, even if the node is a leaf and cannot have children.
Return type: listReturns: A list of the children for this widget
-
content¶ Content of the scroll window
Return type: toga.Widget
-
hide()¶ Hide the widget from the super view.
-
horizontal¶ Enable horizontal scaling
Return type: bool
-
id¶ The node identifier. This id can be used to target CSS directives
Return type: str
-
parent¶ The parent of this node.
Return type: toga.Widget
-
set_font(font)¶ Set a font on this widget.
Parameters: font ( toga.Font) – The new font
-
show()¶ Show the widget on the super view.
-
style¶ The style object for this widget.
Returns: The style for this widget Return type: colosseum.CSSNode
-
vertical¶ Enable vertical scaling
Return type: bool
-
window¶ The Window to which this widget belongs.
Return type: toga.Window
- id (